本記事では、Node-RED dashboardのインストールと、そのノードを活用したダッシュボードの作成方法を御紹介します

注記:
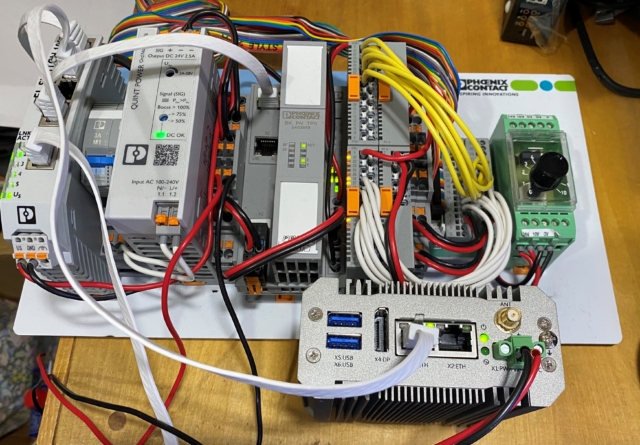
EPC 1522を使用した場合の手順も同様です

Node-RED dashboardのインストール
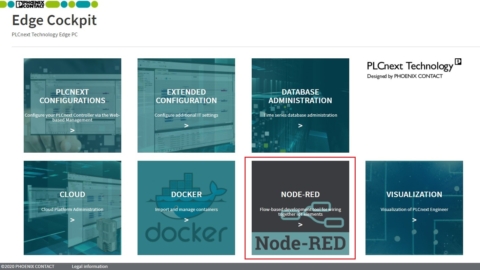
EdgeCockpitからNode-REDエディタを開き、Node-RED dashboardのインストールを行います

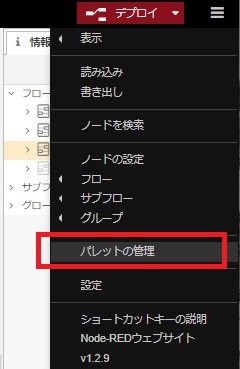
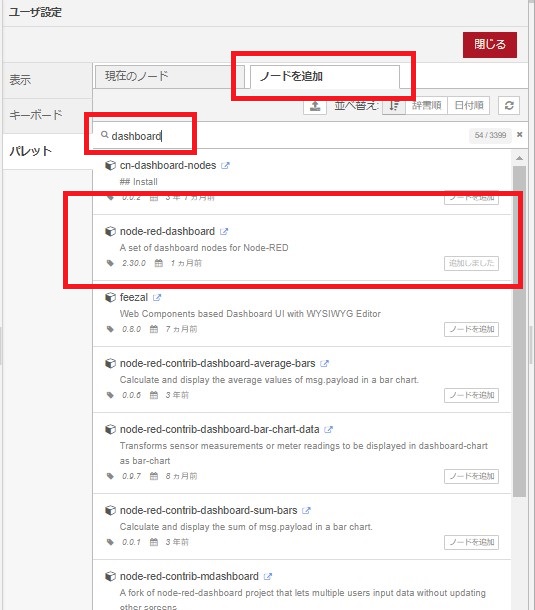
画面右上のメニューより、パレット管理画面を開きます

node-red-dashboardを追加(インストール)します

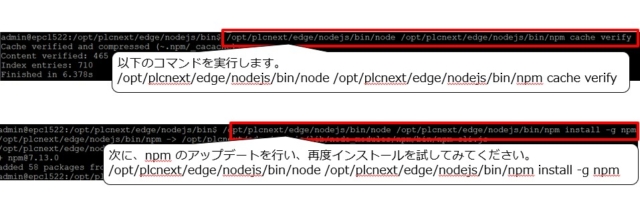
エラーが発生した場合は以下を参照してnpm cacheのverifyとアップデートを行い、node-red-dashboardの追加を再度実行して下さい

ダッシュボードの作成
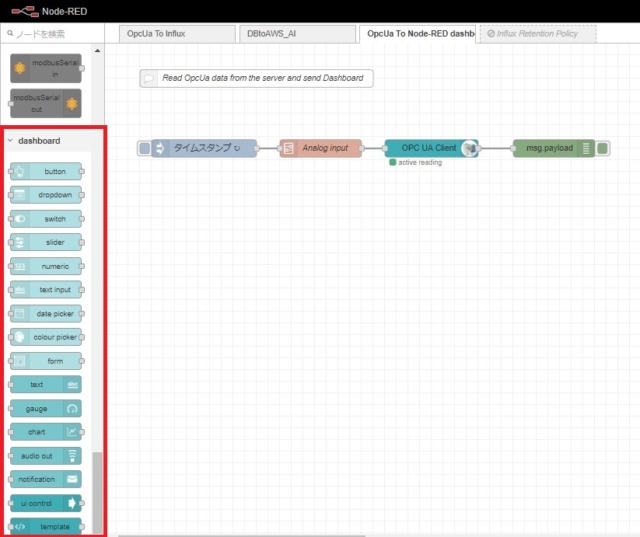
追加されたノードを使用して、ダッシュボードを作成します
node-red-dashboardが有効な場合、画面左部にダッシュボード用のノードが表示されます

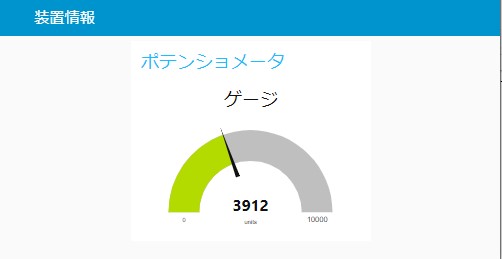
今回は、PLC側で管理するポテンショメータの入力値をOPC-UA経由で取得し、ダッシュボードに表示します
OPC-UAデータの取得については過去の記事(エッジコンピューティングデモ:その2 データベース編)を参考にして下さい
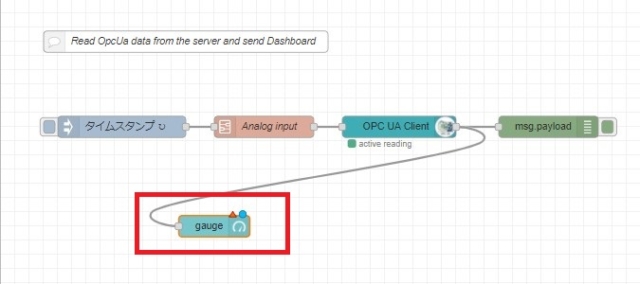
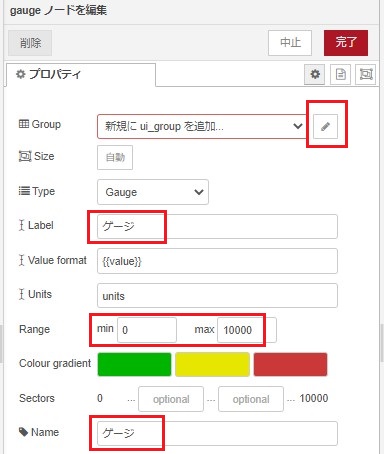
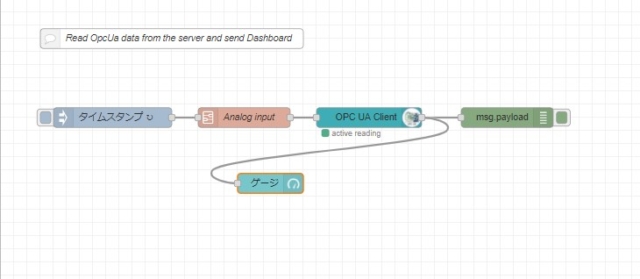
guageノードを追加し、OPC UA clientノードと接続します

Label、Range、Nameに適当な値を設定し、新規にui_groupを追加します

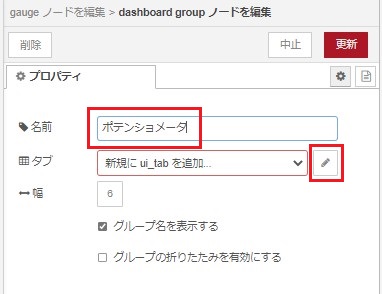
ui_groupの名前を入力し、新規にui_tabを追加します

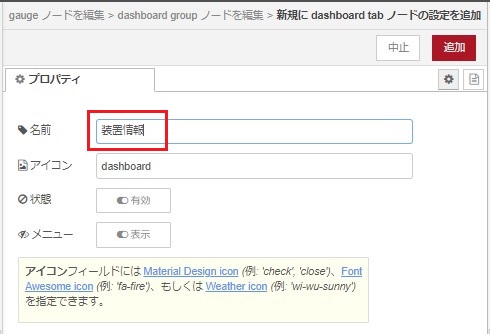
名前を入力し、ui_tabを追加します

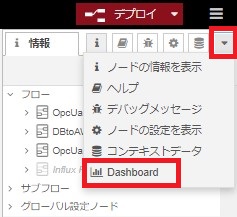
guageノードの編集が完了したら、dashboardを開きます
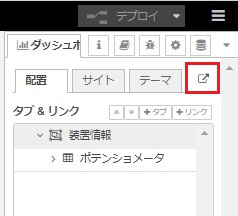
デプロイ実行後、画面右上部のプルダウンメニュー(▼)からDashboardを選択します

ダッシュボードを開きます


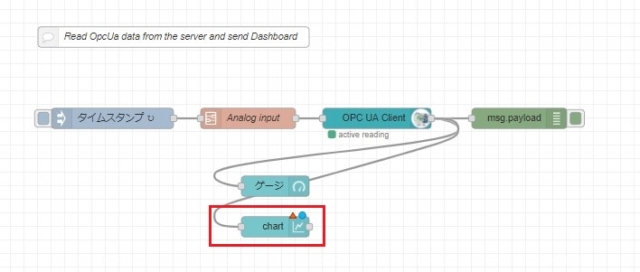
チャート画面を追加します

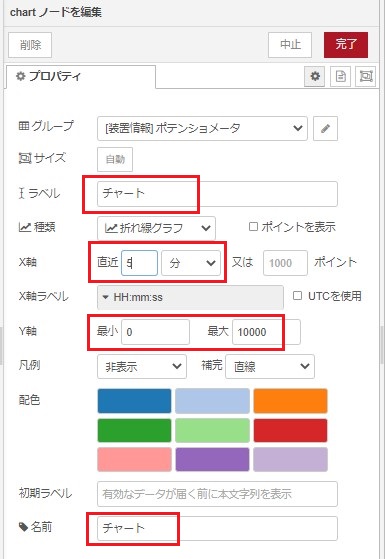
chartノードを追加し、OPC UA clientノードと接続します

ラベル、X/Y軸、名前に適当な値を設定します
ゲージ作成の際に作成したグループとタブをそのまま使用します

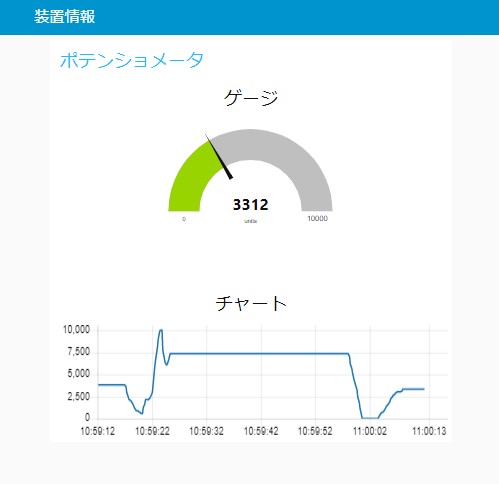
デプロイ実行後、ダッシュボードを開きます

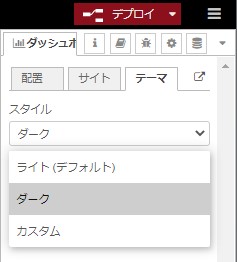
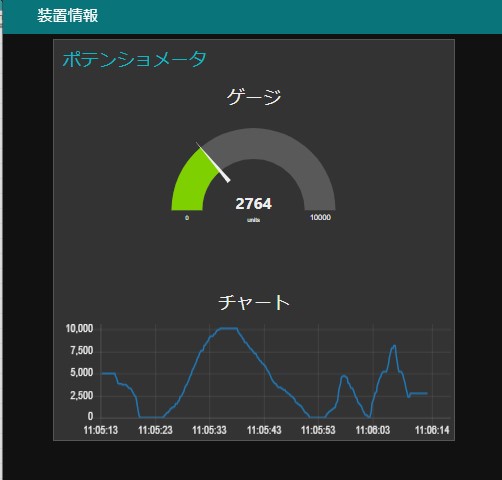
テーマの選択で、配色を変更する事も出来ます


以上です