本記事では、先日御紹介したエッジコンピューティングデモシステムで活用している機能の一つ、時系列データベースの使用例を御紹介します
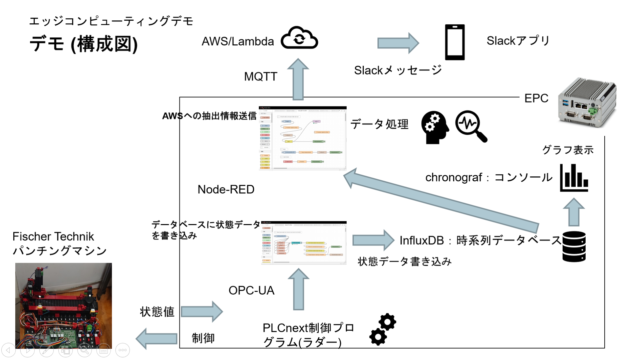
まずは全体の構成を再度説明します

EPC1台でパンチングマシンの制御と、情報を集約してAWSに伝えるエッジ処理の両方を行っています
制御にはラダー言語とST言語、データ処理ではNode-RED、データ収集でInfluxDB、データ表示でChronografを使用し、最終的にはAWS(Amazon Web Services)を介してSlackにメッセージを送る形で情報をユーザーに伝えます
画面左上:FischerTechnikパンチングマシーン
画面左下:Slackコンソール
画面右 :chronografコンソール
動作回数が100回に達した際に、Slackへのメッセージ発出を行います
全体の流れは、前回の記事(エッジコンピューティングデモ)を御参照下さい
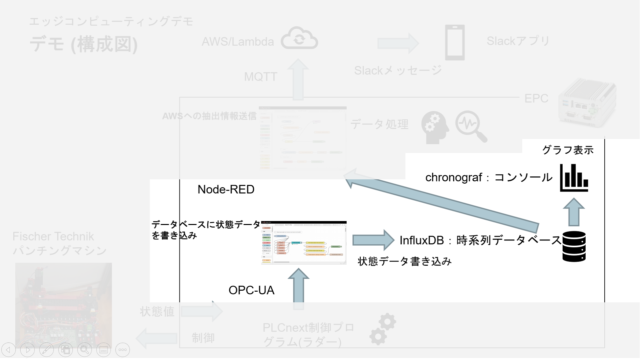
それでは、「2.制御データの時系列データ収集と可視化」処理について説明します

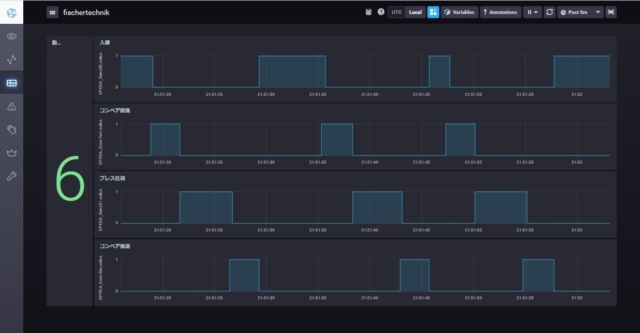
データベースに格納されているデータをchronografで時系列グラフ表示
制御データの時系列データ収集
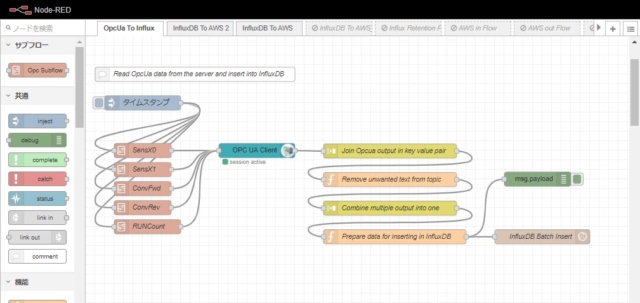
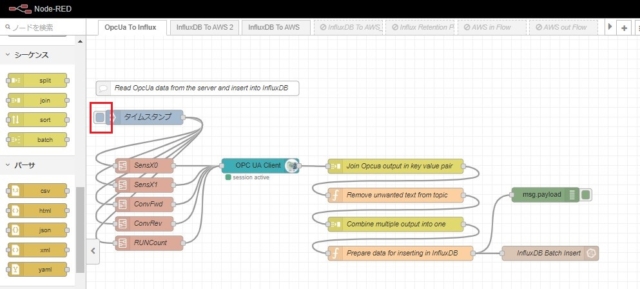
こちらが、パンチングマシーンの情報をInfluxDB(時系列データベース)に書き込んでいくNode-REDフローです

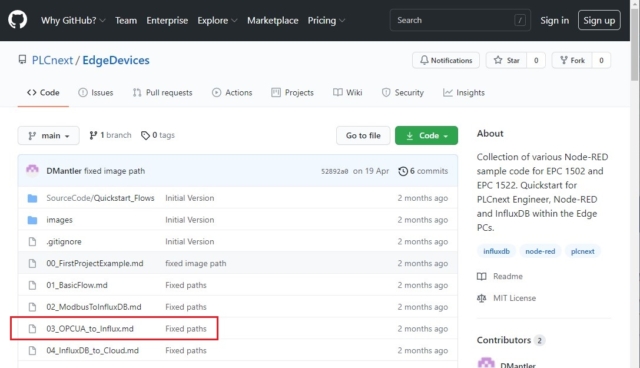
このフローは、GitHubのプロジェクトを参考にして作成しています

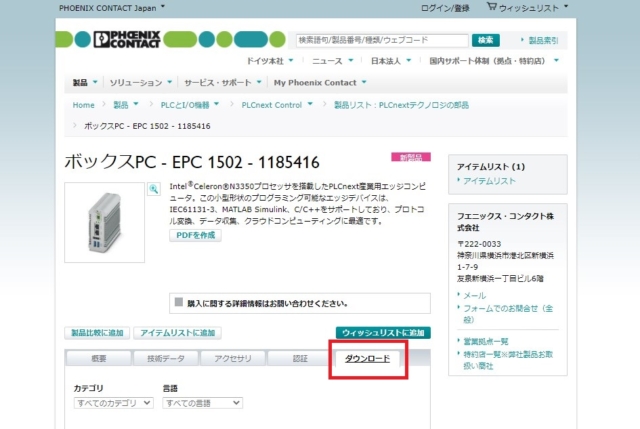
弊社製品ページ(EPC1502/1522)のドキュメント「EPC 1502およびEPC 1522ソフトウェアマニュアル:4118_en_A.pdf」にも、Node-REDを使ったソフトウェア作成に関する記載があります


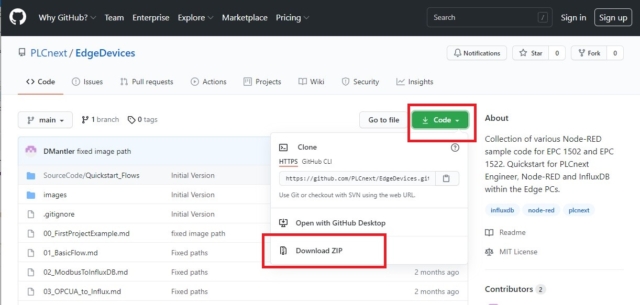
GitHubからサンプルコードをダウンロードします

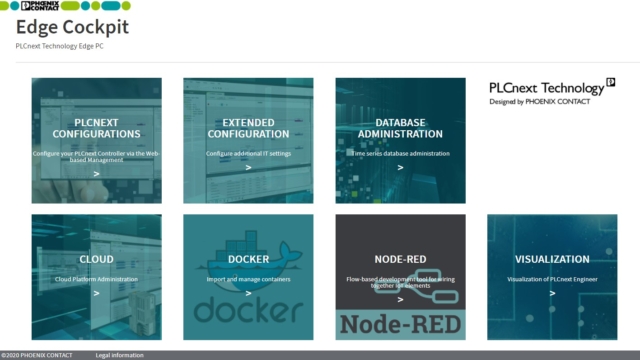
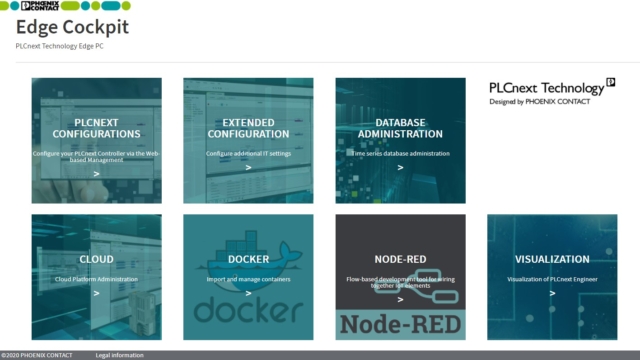
EdgeCockpitの「Node-RED」からNode-REDエディタを起動します

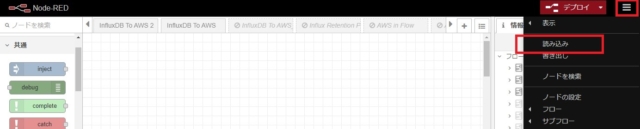
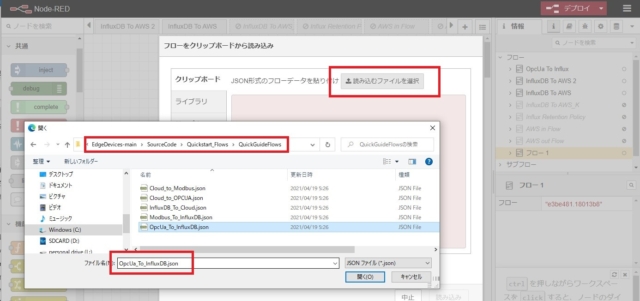
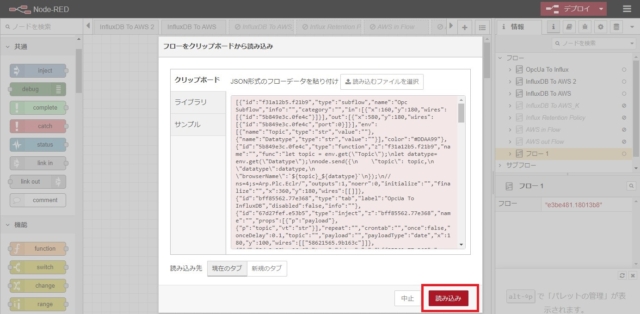
GitHubからダウンロードしたサンプルフローを読み込みます




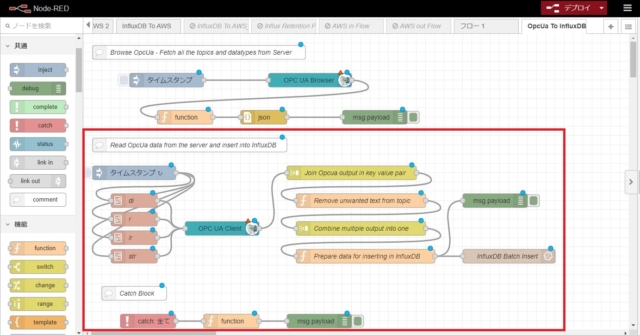
ここでは、「Read OpcUa data from the server and insert into InfluxDB」以下のフローを使用します
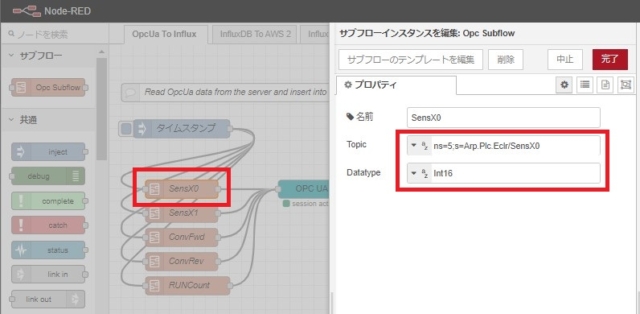
データベースに挿入する変数のサブフローを必要なだけ配置し、情報をセットします

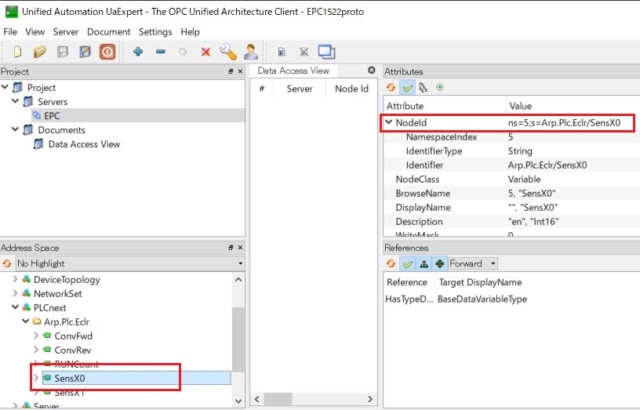
今回、この情報はOPC-UAクライアント(UaExpert)から取得しています

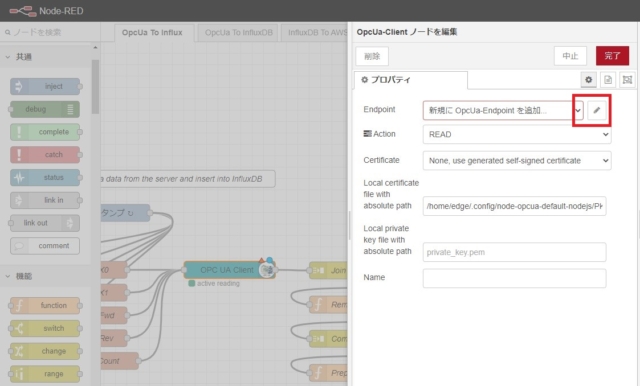
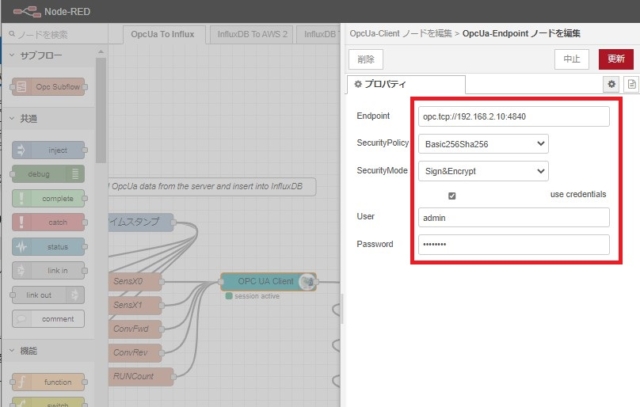
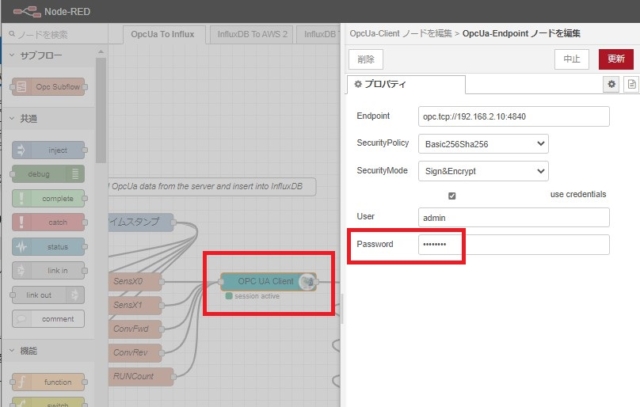
次に、OPC-UAクライアントノードを設定します


パスワードはお使いの機器のものをセットして下さい

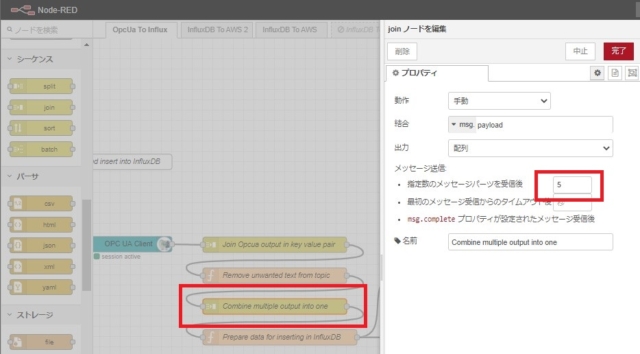
ここでは、取得したデータをInfluxDBに書き込むための整形を行っています
データ整形部分はサンプルをほぼそのまま使用できます
ただし、joinノードのメッセージパーツ受信数は取得する変数の数と合わせて下さい

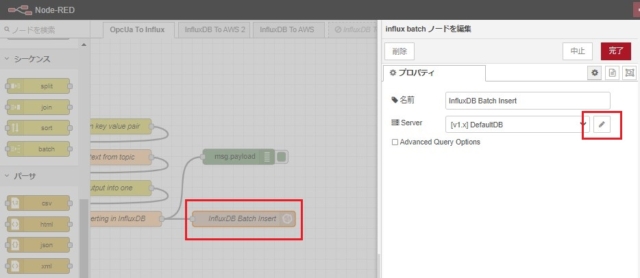
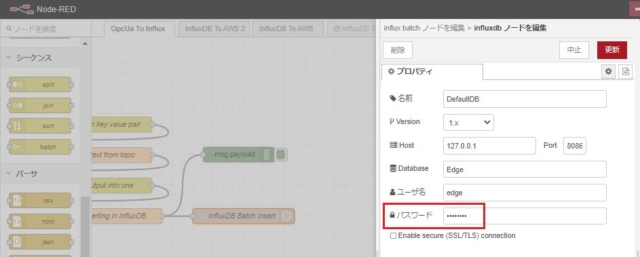
influx batchノードの設定を行います

パスワードはお使いの機器のものをセットして下さい

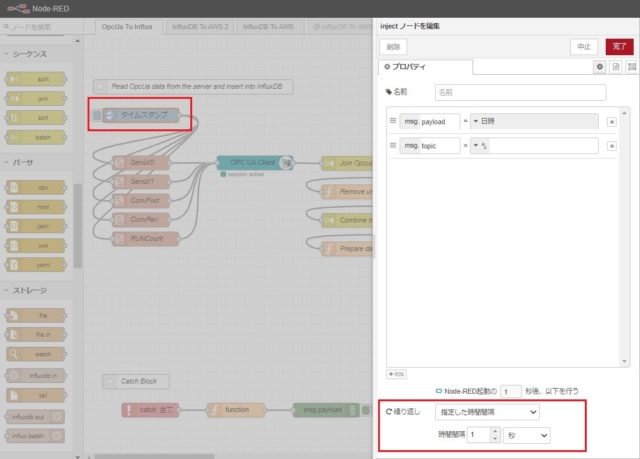
injectノードを手動で実行、または繰り返し動作とする事でデータベースへの書き込みを行います


この後行うコンソール画面作成の際に必要ですので、データの書き込みを行った上で次のステップに進んで下さい
時系列データの可視化
ここからは、chronograf(データベースコンソール)の操作について簡単に説明します
EdgeCockpitの「DATABASE ADMINISTRATION」からデータベース画面に入ります

初回起動時のみ以下の設定を進めてください

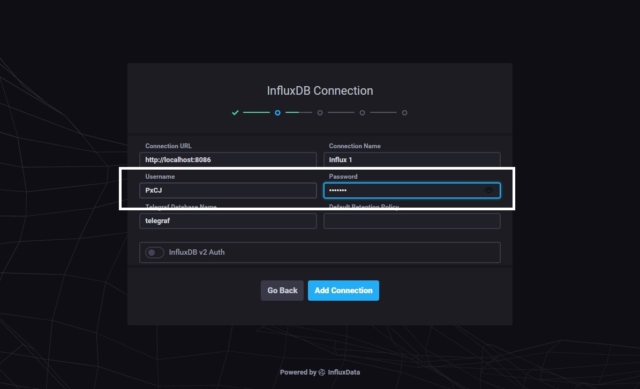
「Get Started」を押し、次の画面でユーザ情報を設定します

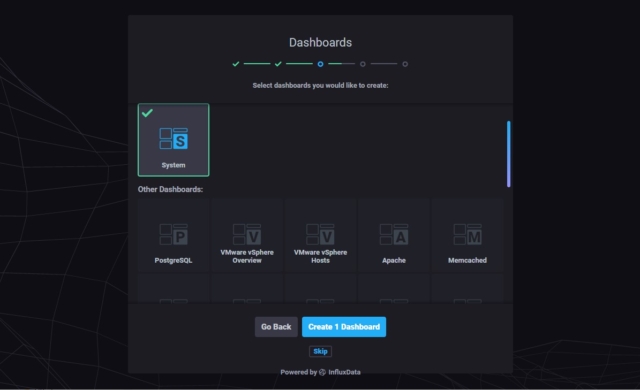
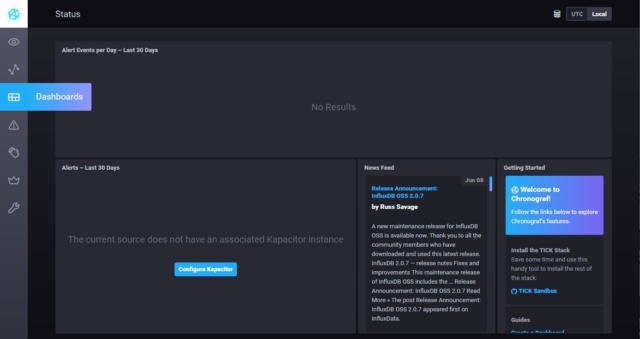
まず最初に、Systemの状態を表示するダッシュボードの作成を行っておきます(任意)

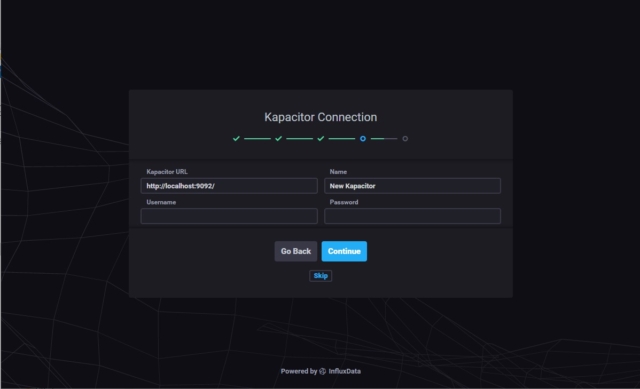
今回、Kapacitorは使用しないのでスキップします


これでセットアップは完了です
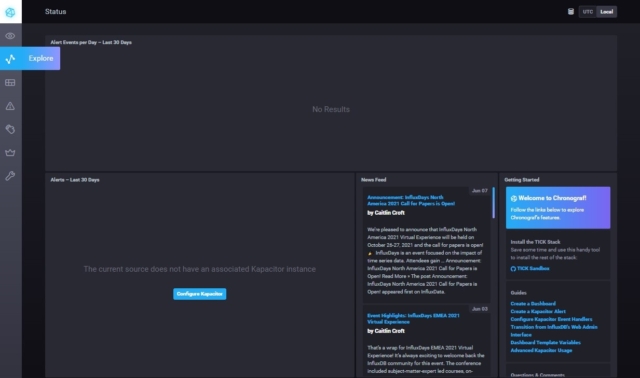
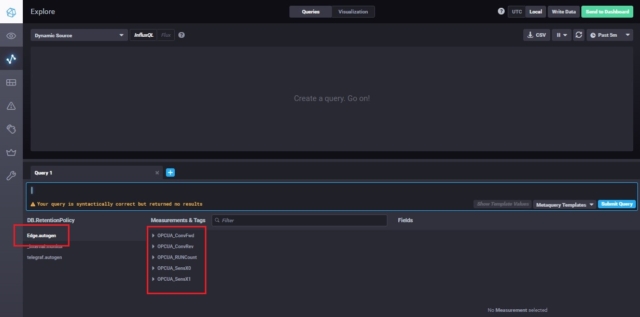
Exprlore画面を開きます

InfluxDBに書き込まれているデータが表示されます

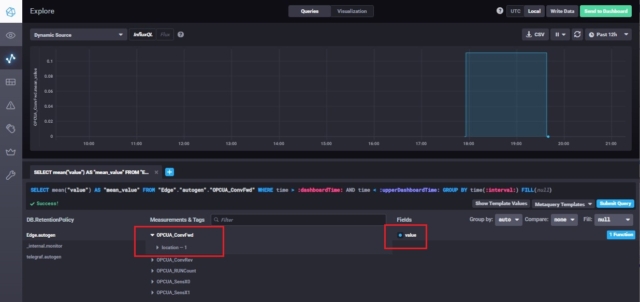
コンソールに表示する変数を選択し、valueをチェックします

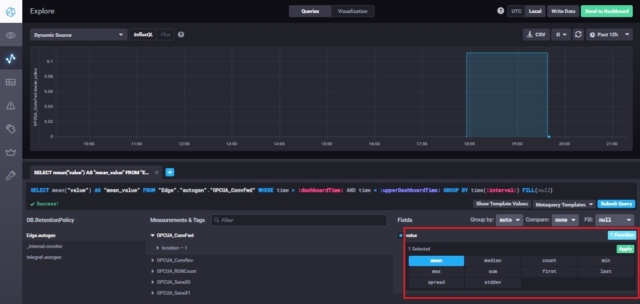
変数を選択した状態ではfunction(mean:平均)が設定されていますが、今回は不要ですので設定を解除します

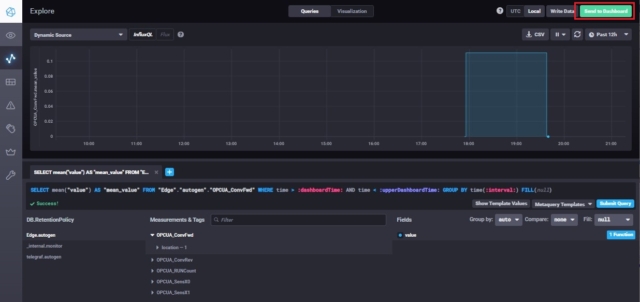
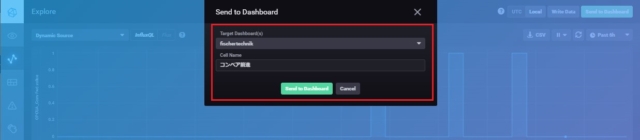
画面右上の「Send to dashboard」を押します

ダッシュボードを選択(作成)し、変数の表示名を設定します

ここまでの操作を繰り返すと、ダッシュボードが完成します
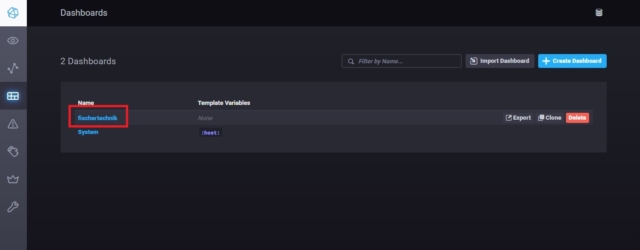
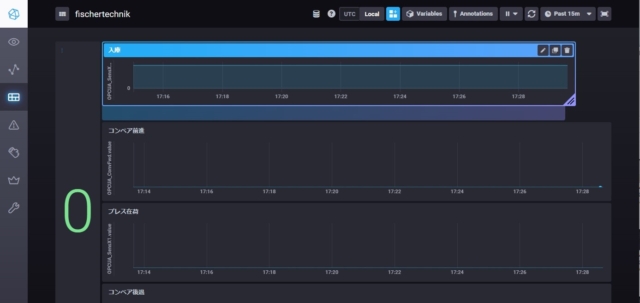
ダッシュボード選択画面を開きます

作成したダッシュボードを選択し、開きます


各パーツのサイズや配置の変更は、マウス操作で行います

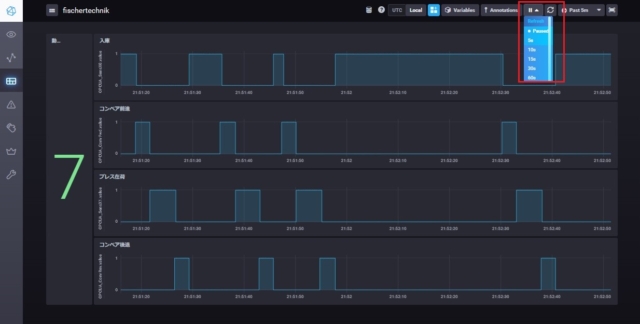
画面右上部のプルダウンで、画面更新の間隔を調整出来ます

以上です
次回は、「3.制御データからの情報抽出とユーザーへの通知」を説明します